Improved ConnectWallet Details Modal UI
 Manan Tank
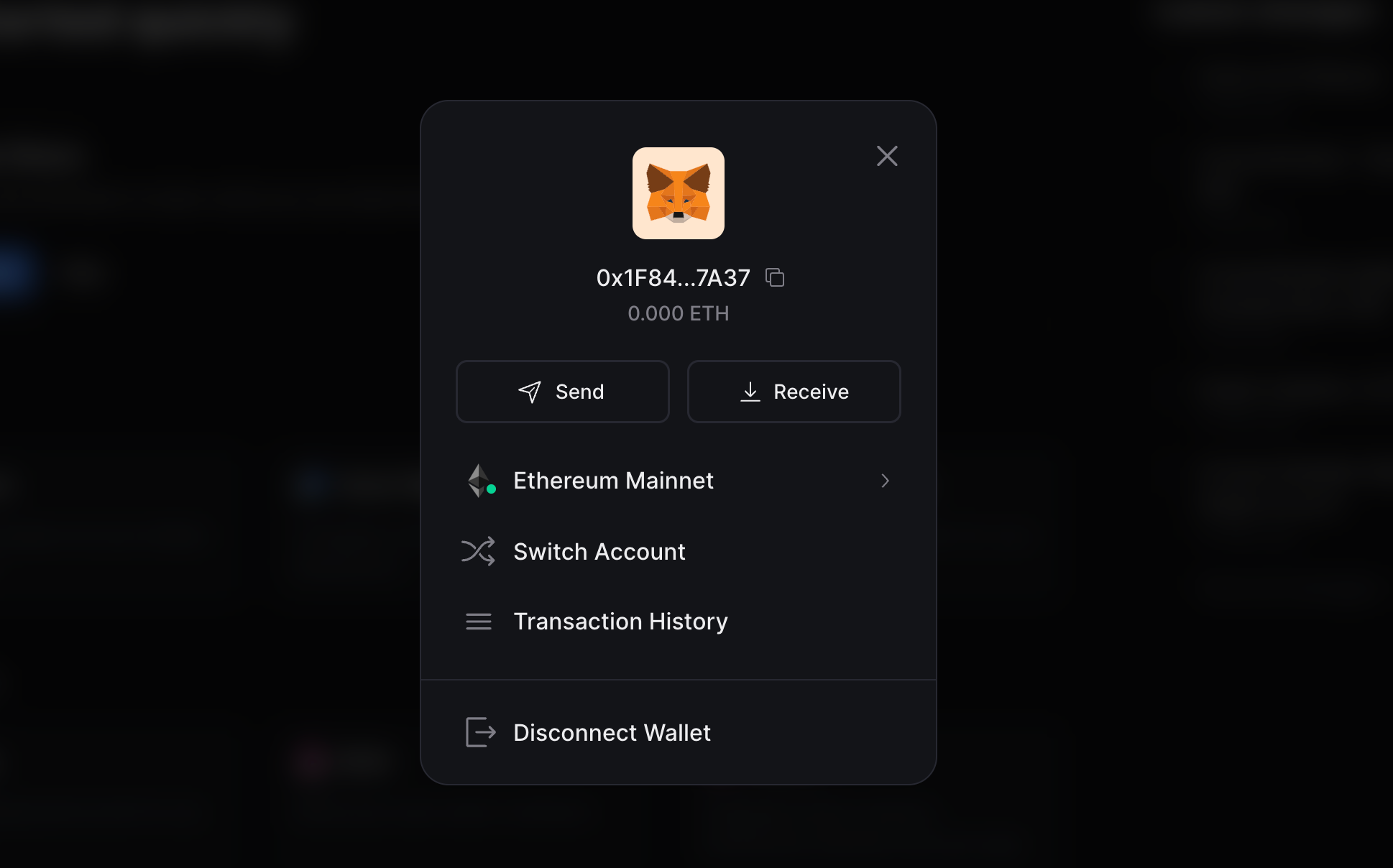
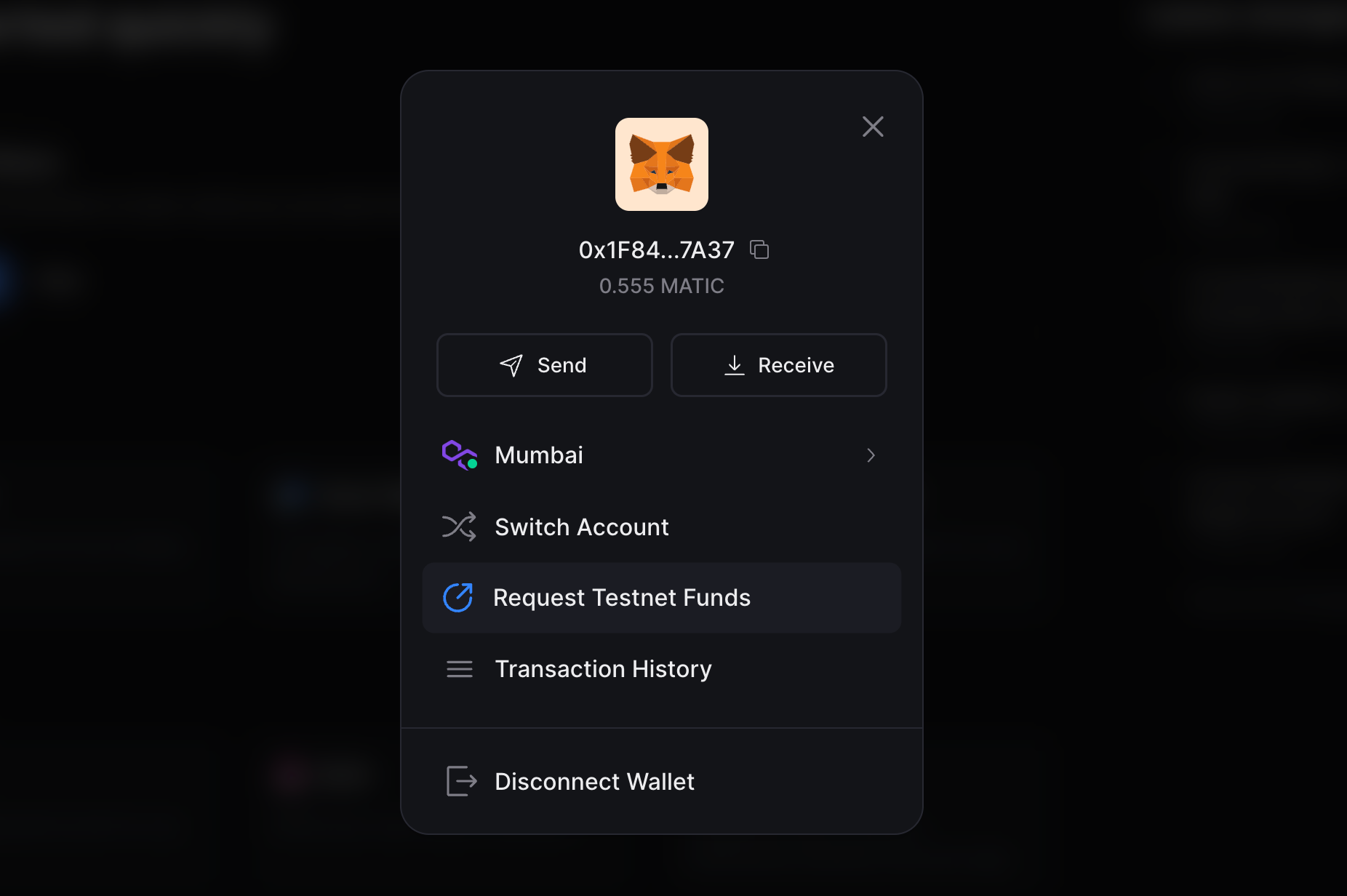
Manan TankWe have changed the ConnectWallet component's details dropdown to a Modal with a few UI improvements in thirdweb React SDK

With this UI update, the dropdownPosition prop is removed from ConnectWallet component as it is no longer required
The "Request Testnet funds" link is now hidden by default - If you want to bring this back, you can do so by setting hideTestnetFaucet to false

Checkout the updated UI in thirdweb dashboard
Update @thirdweb-dev/react package in your app to the latest version to use the new UI in your app.